스터디 노트
[제로베이스 콘텐츠 마케팅 스쿨 스터디 노트] 7/8 _ 일러스트레이터 기초②
삼면지
2024. 7. 8. 08:53

5. 일러스트레이터 채색하는 다양한 방법 익히기
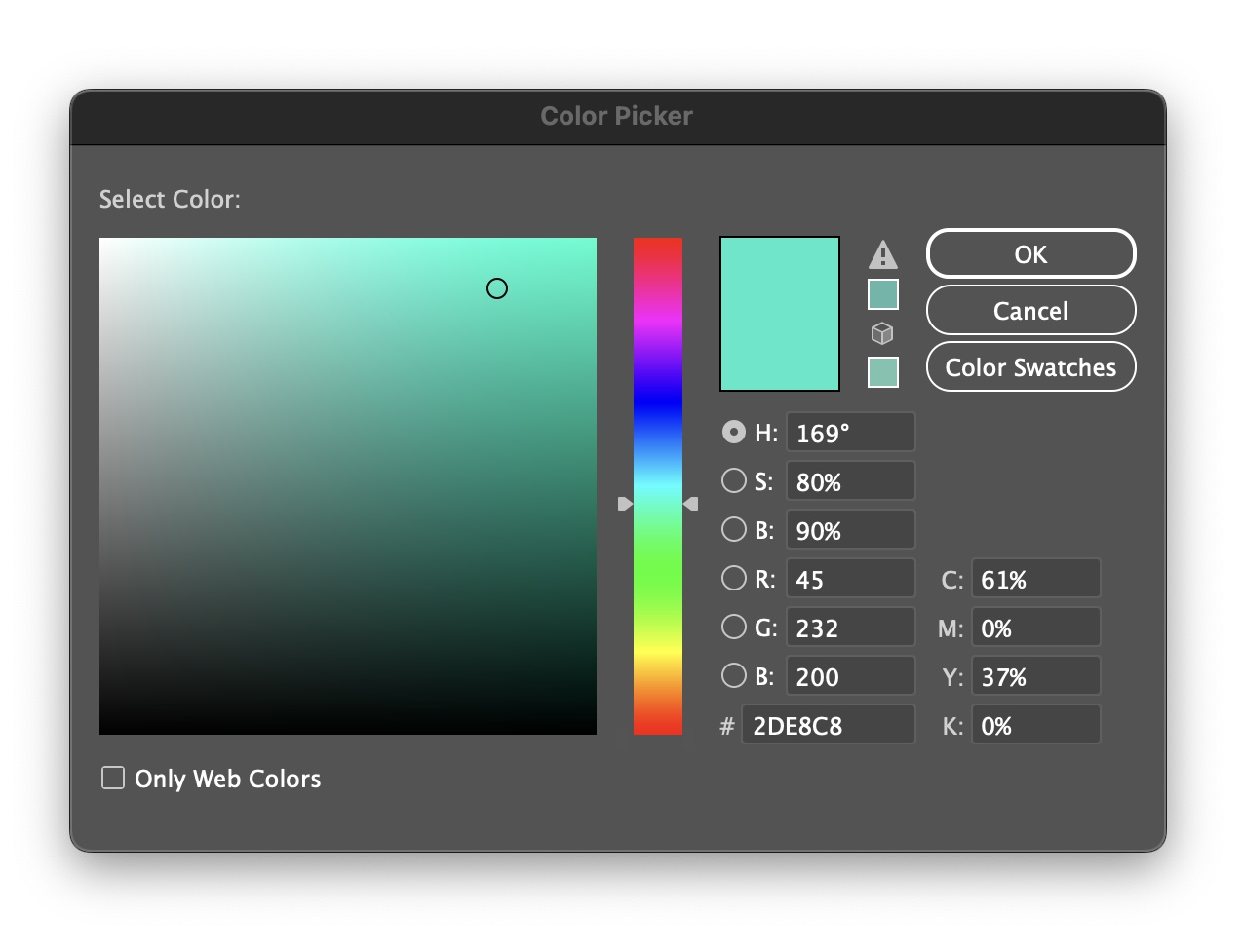
- Color Picker

- 원하는 색상을 스펙트럼을 통해 지정
- 채도와 명도를 조절
- 원하는 색상 코드가 있다면 #을 통해 입력
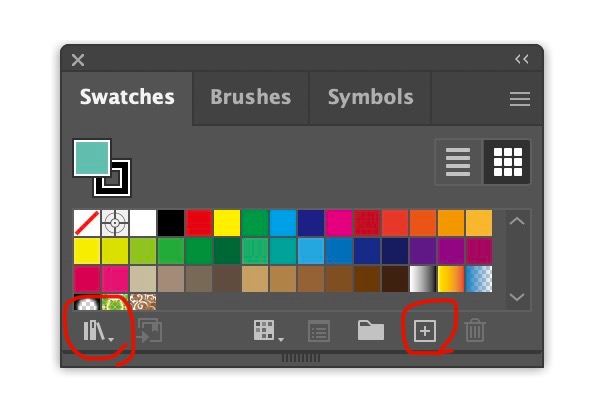
- Swatches

- 자주 쓰는 색상을 모아 놓은 패널
- 단색 외에도 그라디언트, 패턴 등 라이브러리에서 불러오기 가능
- 색상 등록도 가능
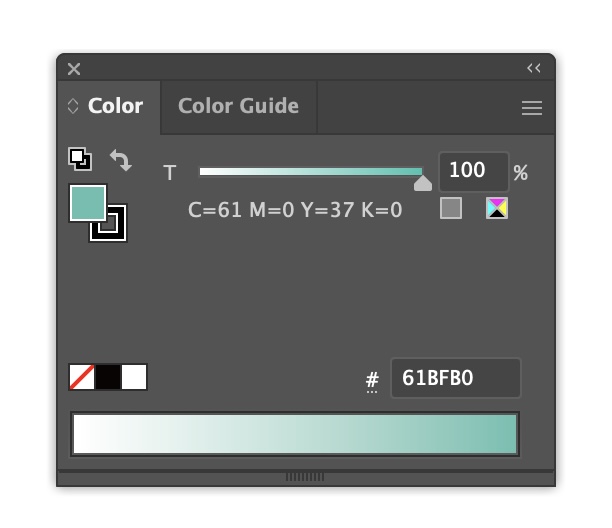
- Color Pannel

- 원하는 색상을 스펙트럼으로 만들 수 있음
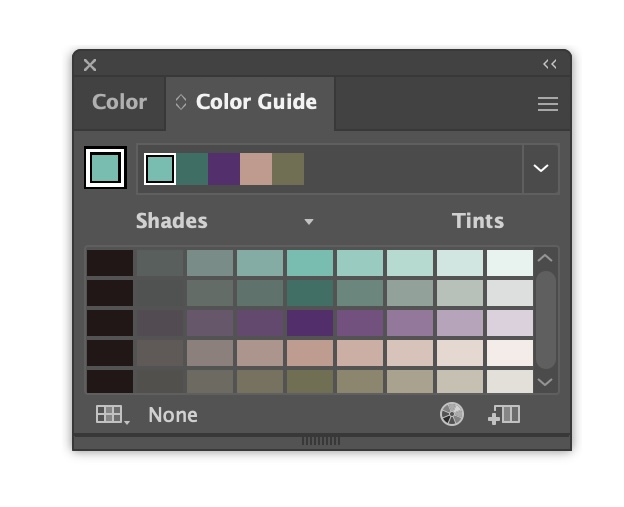
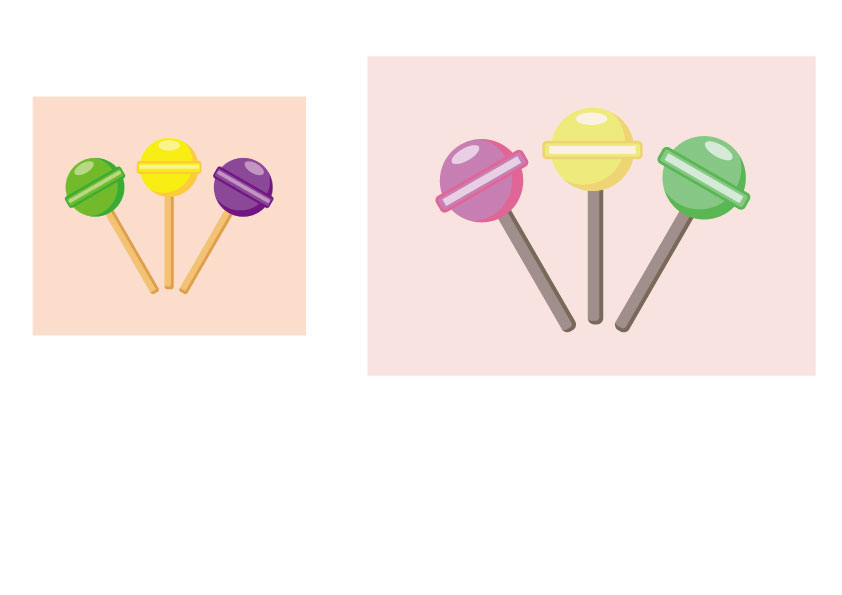
- Color Guide

- 채색된 오브젝트를 선택하면 그와 어울리는 색배합을 보여줌

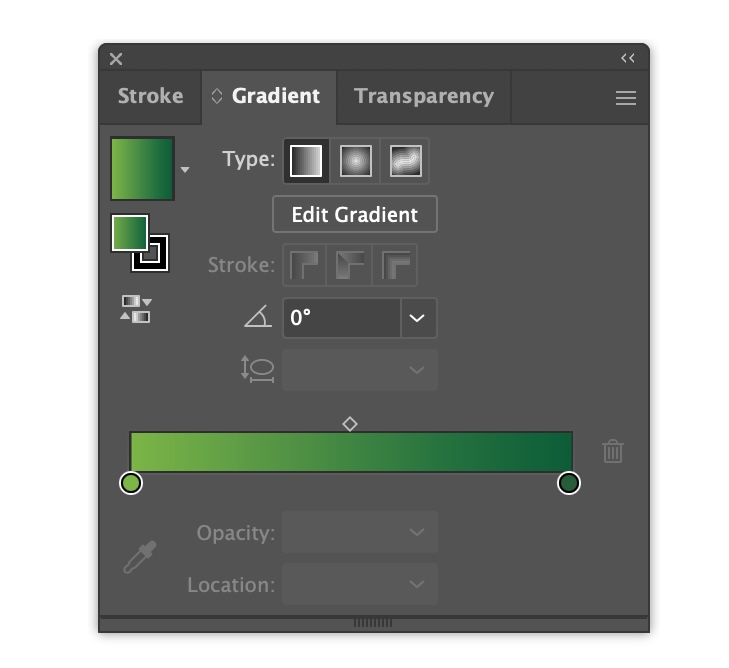
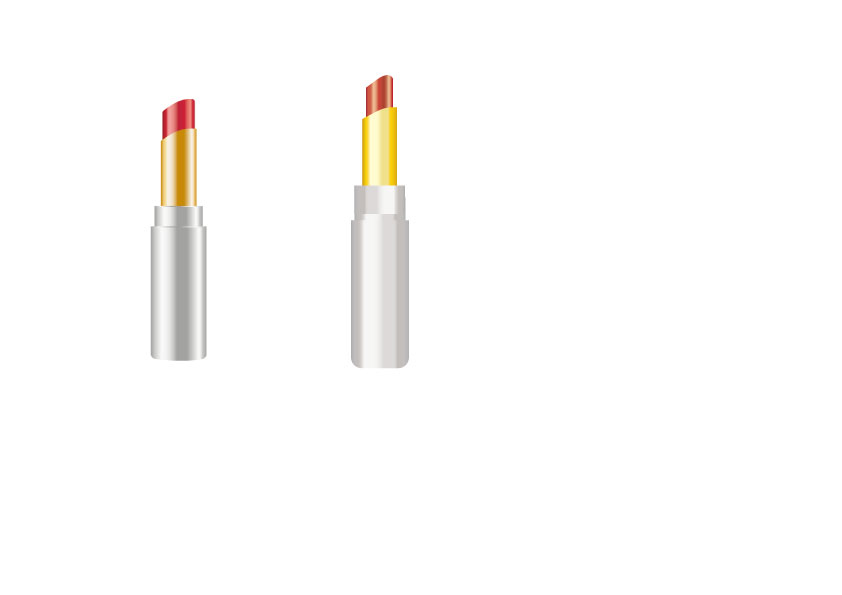
- Gradient는 Fill과 Stroke에 모두 채색이 가능 그러나, Fill만 제어 가능

- 핀 추가 : 슬라이더 아래 부분 클릭
- 핀 제거 : 추가한 부분 바깥으로 드래그
- 핀 복사 : Alt+슬라이드 누른 후 이동

6. 일러스트레이터에서 문자를 입력하고 다양하게 표현하기
- 커서 해지 : Ctrl+빈 칸 클릭
- 영역 문자틀 : 면이 설정되어 있어야 실행 가능
- 3번째 : 패스를 따라서 문자를 입력하는 도구, 패스와 면에서 사용
- 문자는 일러스트레이터에서 입력하면 평소에 사용하던 점과 패스의 속성이 아님
👉create outline을 이용해 각각의 글자를 수정

- 문자 손질툴 : 문자를 create outline을 적용하지 않아도 따로 수정 가능
- 문자 패널의 단축키 : Ctrl+T
- 문자 크기의 단축키 : Ctrl+Shift+,or.
- 행간 단축키 : Alt+상/하 방향키
- 자간 단축키 : Alt+좌/우 방향키
- 폰트 유실을 막기 위해 create outline 적용하기
7. 일러스트레이터에서 오브젝트를 다양하게 표현하는 여러 가지 기능 살펴보기

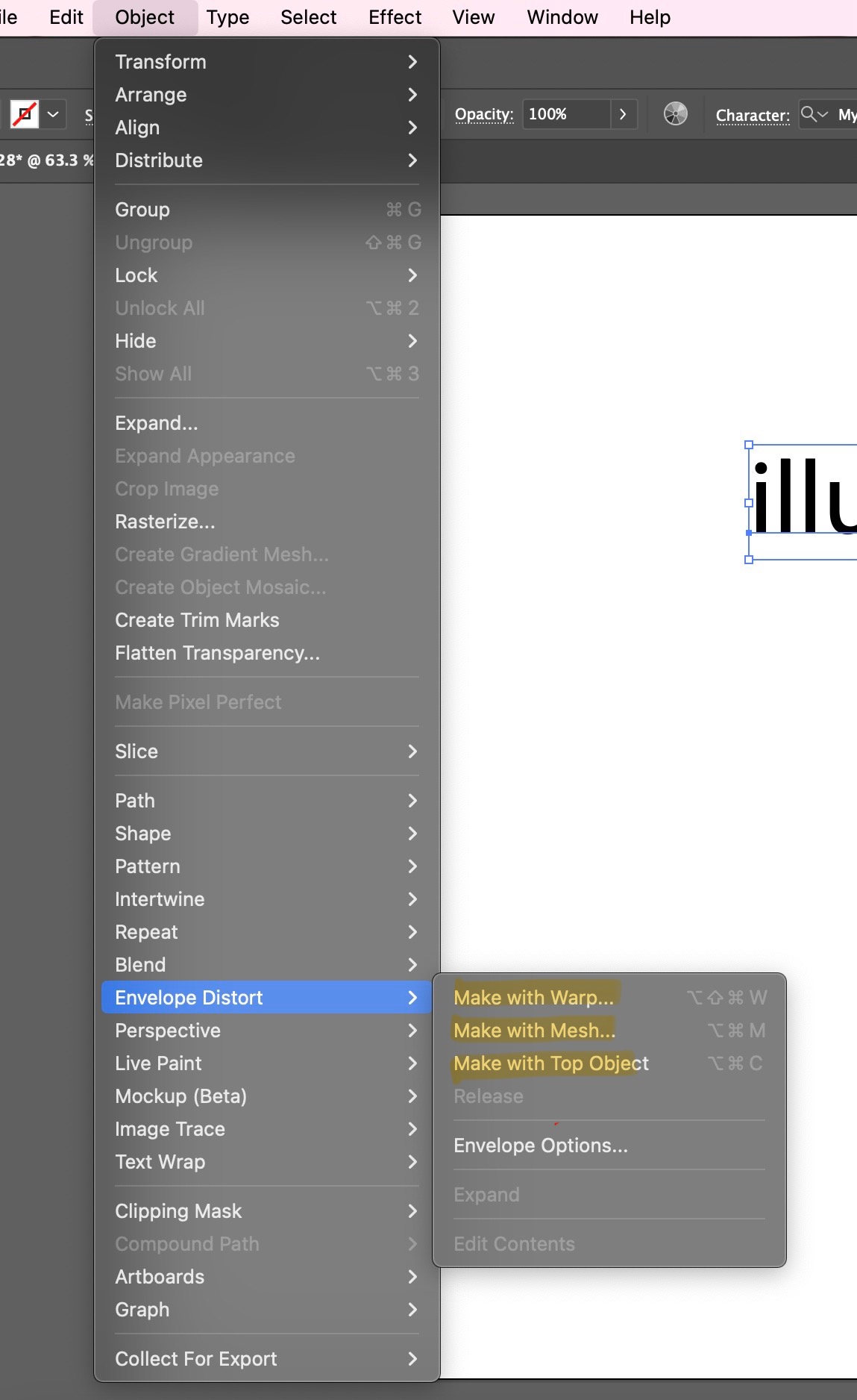
- Make with Warp(변형으로 만들기) : 곡선형태로 만드는 기능
- Make with Mesh(망으로 만들기) : 문자를 면으로 변환해야 적용 가능한 기능
- Make with Top Object : 왜곡시키고자 하는 원하는 모양의 오브젝트를 상위에 배치해야 함
- 원근 변형 단축키 : Ctrl+Shift+Alt 동시에 누르면서 모서리 조절

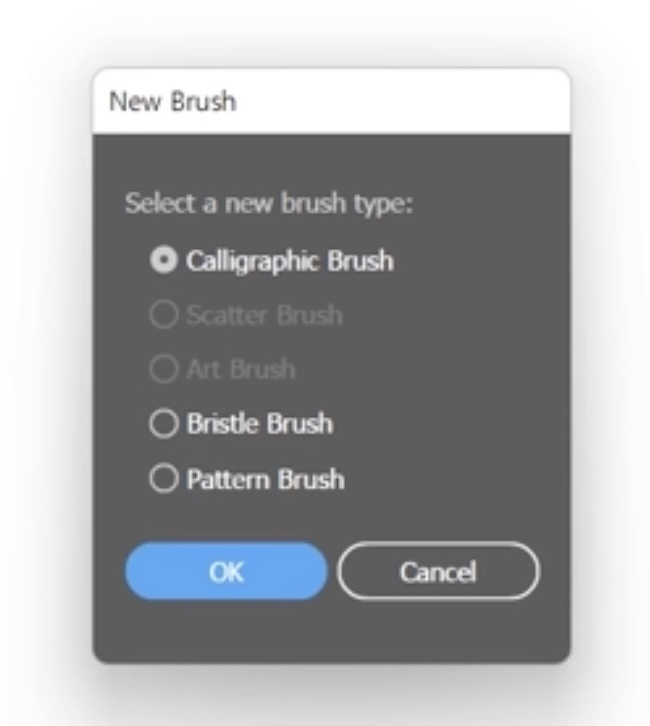
- Calligraphic Brush : 불규칙한 선두께를 표현해서 글씨나 카툰, 그림효과를 넣을때 활용함
- Scatter Brush : 오브젝트가 패스를 따라서 흩날림
- Art Brush : 오브젝트가 패스를 따라서 변형됨 / 리본, 프레임, 엠블럼, 붓터치 등 그림효과 만들 때 사용
- Bristle Brush : 수채화 느낌을 그릴 때 사용
- Pattern Brush : 등록한 패턴을 따라서 표현 / 포스터 프레임, 엠블럼 작업에서 사용

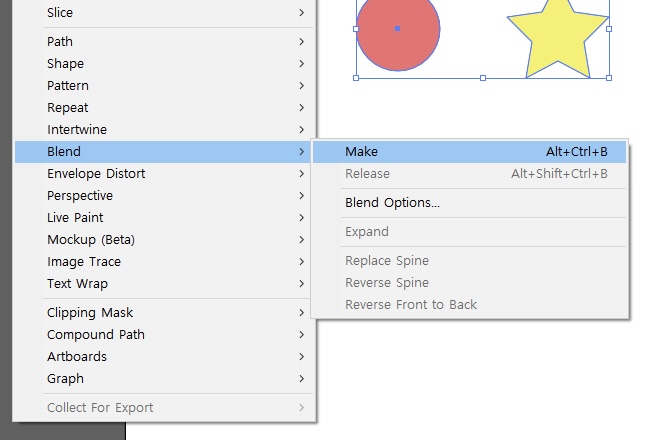
- 메뉴로 블랜드 툴을 들어가면 좀 더 일정한 블랜드가 나옴
- [Object]-[Blend]-[Make]: Alt+Ctrl+B와 Hide Bounding Box 단축키 : Shift+Ctrl+B와 헷갈리지 않기
- expand : 면의 속성을 바꿔줌
👉블랜드를 하면 블랜딩된 부분은 선으로 나타내는데 이를 면으로 바꿔줌
- 간단한 모양을 offset path 적용할 땐 괜찮음 but 문자를 면으로 바꾼 굴곡 많은 모양을 offset path를 적용하고 난 후 클릭하면 바로 그룹으로 묶여버림👉ungroup으로 해지
- 문자를 일러스트레이터에서 활용하려면 create outline 적용 필수 👉 적용 전에 하나 더 복사해서 복사한 문자를 변환하는 게 수정 용이
- Image Trace : 픽셀의 이미지를 벡터로 변환하는 기능
👉오브젝트 속성으로 변환할 영역에 배경과 쉽게 분리할 수 있는 사진을 선별하는게 좋음
👉즉, 이 기능을 모든 사진에 활용 X 빈번하게 사용하면 작업 파일 용량 증가
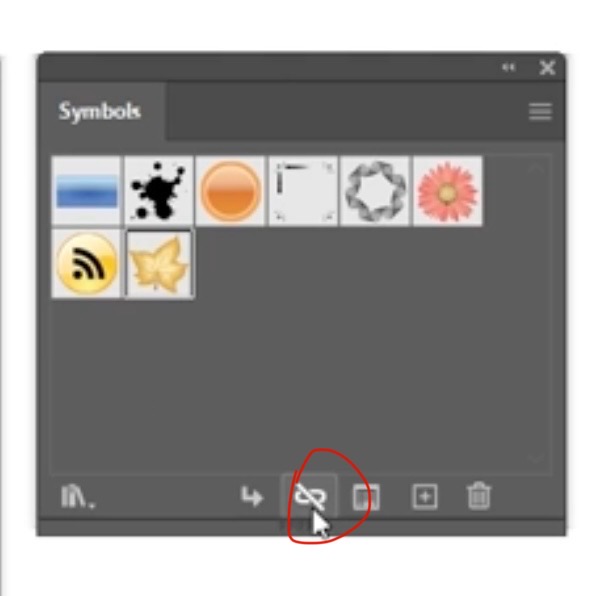
- 심벌은 점과 면의 형태는 아님

- 모든 심볼을 심볼 자체의 링크를 끊어서 오브젝트로 사용하겠다는 의미
- [Perspective Grid]-[Hide grid/Show grid]단축키 : Shift+Ctrl+L
- 원근감 격자 메뉴에선 소실점 선택 가능, 작업창에 활성된 소실점을 이용해서 오브젝트 그리기 가능
- 오브젝트의 원근을 수정할 때에는 격자 조절, 원근감 격자 툴로 오브젝트를 선택해 수정 후 배치 가능
- 불투명도 마스크를 적용할 때에 마스크로 사용할 사각형 오브젝트 배열이 맨 위로
- 보여줄 부분은 흰색, 사라질 부분은 검은색으로 gradient 적용
- 불투명도 마스크는 Transparency 패널에서 이용
- effect 효과를 주고 수정하고 싶으면 해당 패널로 다시 들어가는 것이 아니라 조절하는 패널로 따로 들어가줘야함
- 변형된 모양을 그 자체로 쓰고 싶으면 마지막에 expend appearance 적용하고 속성을 변환해야 함
일러스트레이터가 아직 낯설어서 그런지 포토샵에 비해 어렵다고 생각했다. 단축키기 많아 이것을 자연스럽게 활용하기 위해선 많은 연습이 필요할 것 같다. 아쉬웠던 점은 마지막 챕터를 남기고 일러스트레이터 작동이 되질 않아 직접 예제를 수행할 수 없었다는 게 너무나 아쉬웠다.
* 이 글은 제로베이스 콘텐츠마케팅 스쿨의 강의자료 일부를 발췌하여 작성되었습니다
